Dividers are widely used to separate the different sections of the website. Getting new and unique styles of shape dividers is one of the major concerns for designers. It is the latest UI trend making the site elegant.
Bootstrap Rev brings the collection of fully responsive and customizable dividers made from Boostrap. It will not only give a heavenly look to the website pages yet. It also makes fun looking through the webpage. Check the entire style section here.
divider-wrapper is the default class.
position-relative is the normal position for the divider.
div tag under the class name of custom-shape-divider is the default section for shape divider.
This secetion containes svg shape for the perticular section.
Below the custom-shape-divider you can start writing your code.
By default, the shape dividers appear at the bottom position. However, the designer can also position it at the top of the page.
Use divider-top class to show divider at the top.
The color of the divider is white. If you need to change its tone, no compelling reason to stress. It is not difficult to do.
Use .custom-shape-divider .shape-fill class to change the color and use fill : #fff; to any hex code.
It is also easy to customize the height of the divider.
Use .custom-shape-divider svg class to target the height and width of the divider.
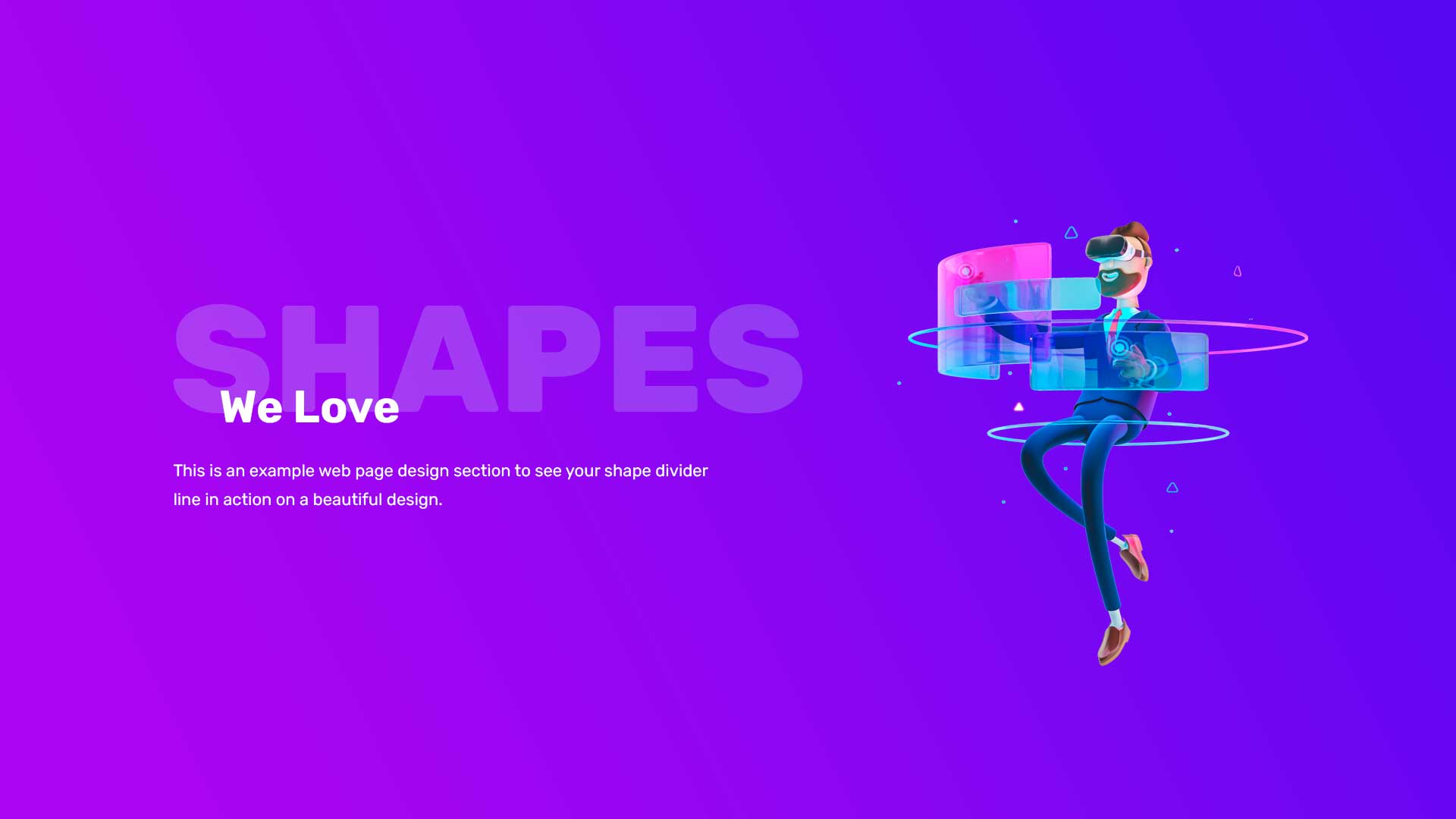
Wave is a fundamental divider style. It is likewise quite possibly the most utilized plan. To give an impact of water waves, use it the given way. You only need to duplicate the code and glue it to your code editor.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M321.39,56.44c58-10.79,114.16-30.13,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,18.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
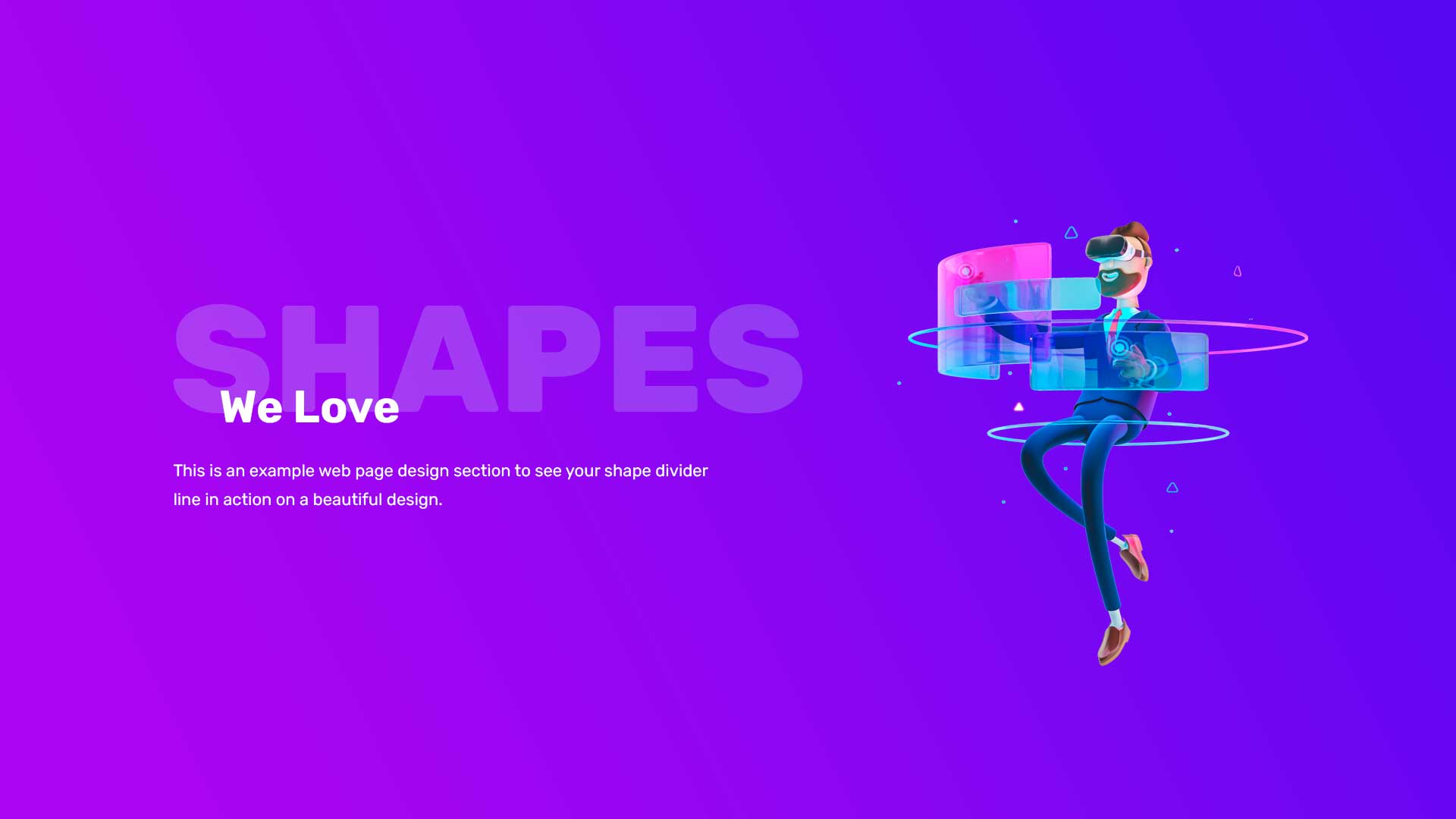
It is a design where one can get the wave along with some opacity behind it. The variation of color makes it more eye-catching. It is a free template. Use it wherever you need.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M0,0V46.29c47.79,22.2,103.59,32.17,158,28,70.36-5.37,136.33-33.31,206.8-37.5C438.64,32.43,512.34,53.67,583,72.05c69.27,18,138.3,24.88,209.4,13.08,36.15-6,69.85-17.84,104.45-29.34C989.49,25,1113-14.29,1200,52.47V0Z" opacity=".25" class="shape-fill"></path>
<path d="M0,0V15.81C13,36.92,27.64,56.86,47.69,72.05,99.41,111.27,165,111,224.58,91.58c31.15-10.15,60.09-26.07,89.67-39.8,40.92-19,84.73-46,130.83-49.67,36.26-2.85,70.9,9.42,98.6,31.56,31.77,25.39,62.32,62,103.63,73,40.44,10.79,81.35-6.69,119.13-24.28s75.16-39,116.92-43.05c59.73-5.85,113.28,22.88,168.9,38.84,30.2,8.66,59,6.17,87.09-7.5,22.43-10.89,48-26.93,60.65-49.24V0Z" opacity=".5" class="shape-fill"></path>
<path d="M0,0V5.63C149.93,59,314.09,71.32,475.83,42.57c43-7.64,84.23-20.12,127.61-26.46,59-8.63,112.48,12.24,165.56,35.4C827.93,77.22,886,95.24,951.2,90c86.53-7,172.46-45.71,248.8-84.81V0Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
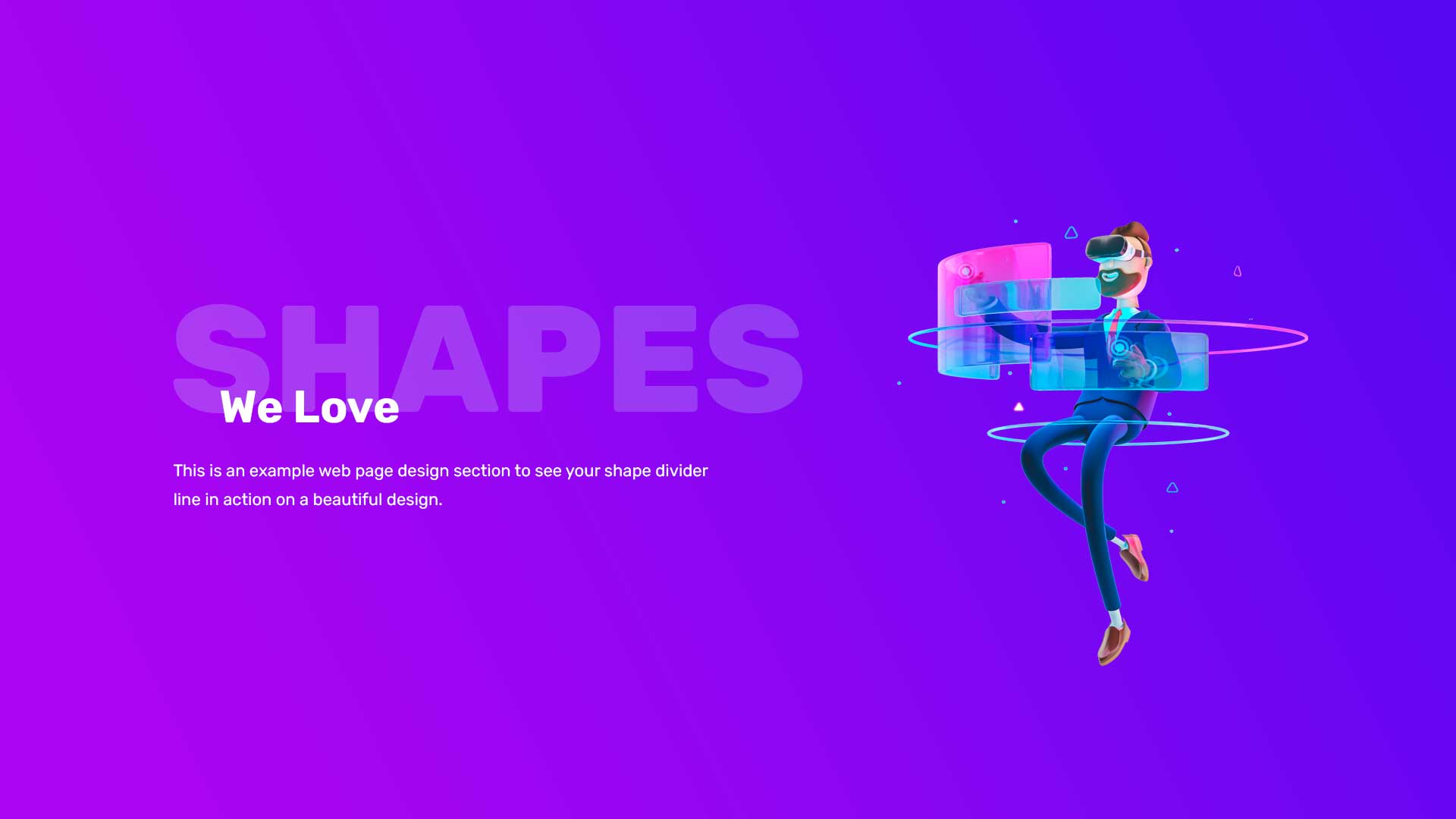
The curve is a minimalistic and pleasant design. Using a curvy divider will give an attractive look to the page, making it look more elegant.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M0,0V7.23C0,65.52,268.63,112.77,600,112.77S1200,65.52,1200,7.23V0Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
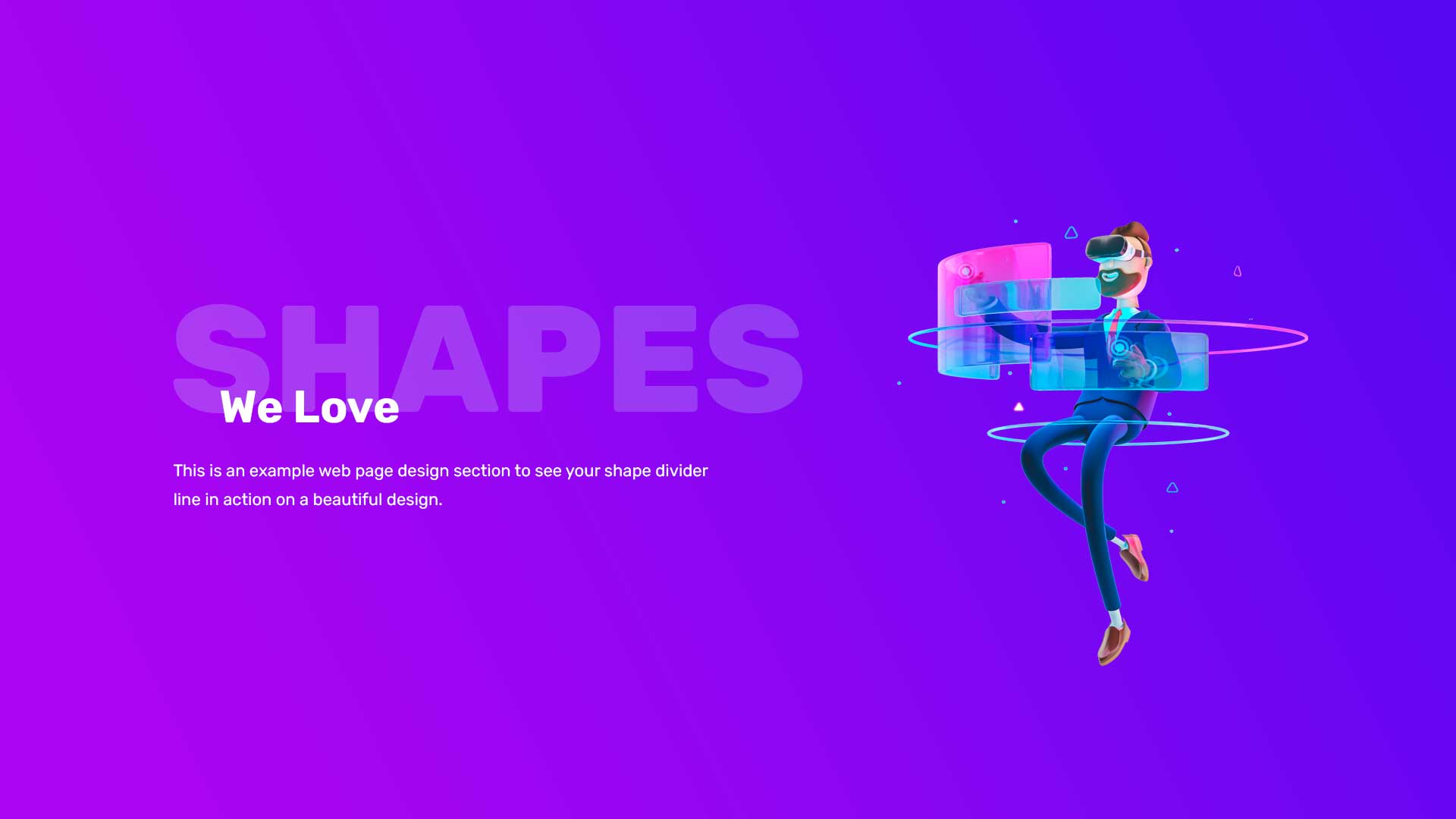
The design is some degree like the above one. Only, there is a slight distinction in evenness. It is a somewhat topsy-turvy fit as a fiddle.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M0,0V6c0,21.6,291,111.46,741,110.26,445.39,3.6,459-88.3,459-110.26V0Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
Get a node pointing upwards through the Triangle design of the shape divider. You don’t need to change the class name. However, one can modify it by changing color, position, height, etc.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M1200 0L0 0 598.97 114.72 1200 0z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
The above design is for a triangle divider having evenness. This style shows a lopsided triangle. The node of this design is not towards the center. It is a bit away from the focal point, giving it a diversion in symmetry.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M1200 0L0 0 892.25 114.72 1200 0z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
Tilt is trendy as well as fabulous enough to give nice effects to the web page. Tilt dividers are highly in demand. Also, the designers widely use them. Copy the code and get the designing with ease.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M1200 120L0 16.48 0 0 1200 0 1200 120z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
Get a slight split on your web page during the division. It is beautiful with symmetry, thereby providing a nice layout. Simple to use and highly responsive. Check out more styles like this.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<rect x="1200" height="3.6"></rect>
<rect height="3.6"></rect>
<path d="M0,0V3.6H580.08c11,0,19.92,5.09,19.92,13.2,0-8.14,8.88-13.2,19.92-13.2H1200V0Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>
A well-suited divider layout for pages, Book gives a fine example of these dividers. It divides the pages with style, thus forming the shape of a book. Use the content and see the attractive web pages. Make web designing simple with pre-built shape dividers.

<div class="divider-wrapper position-relative">
<div class="custom-shape-divider">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M1200,0H0V120H281.94C572.9,116.24,602.45,3.86,602.45,3.86h0S632,116.24,923,120h277Z" class="shape-fill"></path>
</svg>
</div>
<img src="https://bootstraprev.com/img/divider-section-example-by-bootstrap-rev.jpg" alt="" class="img-fluid">
<!-- section content will be starting from here -->
</div>