The intro or About section on a website is a must-have. Because every time a user visits a website, they always check about the company. And a few people out there click on the internal page to read about the company. So it is good to have a summary of the company on the home page to keep the user who visited the website.
It is a static and salient section with little shadow. There is a primary color faded circle behind images to make them look more appealing. Likewise, one can easily see the summary of the company on the right side.

Consultant
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Condimentum diam orci pretium a pharetra, feugiat cursus. Dictumst risus, sem egestas odio cras adipiscing vulputate. Nisi, risus in suscipit non. Non commodo volutpat, pharetra, vel.
Get started
<section class="example-view sec-pt-100 sec-pb-100">
<div class="container">
<div class="row align-items-center information-block">
<div class="col-md-6 img-wrapper">
<img src="https://bootstraprev.com/img/blocks/img/img1.png" alt="" class="img-fluid">
</div>
<div class="col-md-6">
<p class="fs-7 text-pprimary mb-1 pl-1">
Consultant
</p>
<h3 class="mb-4 pl-1">
Headline
</h3>
<p class="pl-1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Condimentum diam orci pretium a pharetra, feugiat cursus. Dictumst risus, sem egestas odio cras adipiscing vulputate. Nisi, risus in suscipit non. Non commodo volutpat, pharetra, vel.
</p>
<a href="#" class="btn mt-4 text-primary p-equal-1">
Get started <i class="bi bi-arrow-right"></i>
</a>
</div>
</div>
</div>
</section>
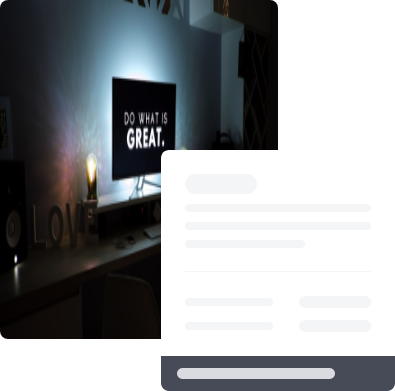
In this part, we give the image grid on the left side and the organization details on the right. We utilize more than one picture on the left with the goal that the clients can have a point-by-point audit of what precisely it does.




Specially developed to help restore a more youthful appearance with improved radiance and bounce. Lorem ipsum dolor sit amet consectetur adipisicing elit. Id quae quasi voluptate delectus atque recusandae, ad nesciunt unde enim incidunt exercitationem necessitatibus omnis in quod ipsa rerum cumque, pariatur nobis!
<section>
<div class="container">
<div class="row align-items-center">
<div class="col-md-6">
<div class="d-flex mb-3 align-items-end flex-wrap">
<img src="https://bootstraprev.com/img/blocks/img/img2.png" alt="" class="img-fluid mr-2">
<img src="https://bootstraprev.com/img/blocks/img/img3.png" alt="" class="img-fluid mt-3">
</div>
<div class="d-flex align-items-start flex-wrap">
<img src="https://bootstraprev.com/img/blocks/img/img4.png" alt="" class="img-fluid mb-3 mr-2">
<img src="https://bootstraprev.com/img/blocks/img/img5.png" alt="" class="img-fluid">
</div>
</div>
<div class="col-md-6">
<h2 class="mb-3">
Headline
</h2>
<p>
Specially developed to help restore a more youthful appearance with improved radiance and bounce. Lorem ipsum dolor sit amet consectetur adipisicing elit. Id quae quasi voluptate delectus atque recusandae, ad nesciunt unde enim incidunt exercitationem necessitatibus omnis in quod ipsa rerum cumque, pariatur nobis!
</p>
<ul class="list-dot-wrapper mt-4 mb-4">
<li>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</li>
<li>
Vitae harum quia sit voluptatibus veritatis cupiditate explicabo dolores.
</li>
<li>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</li>
<li>
Vitae harum quia sit voluptatibus veritatis cupiditate explicabo dolores.
</li>
</ul>
<a href="#" class="btn btn-theme-gradient pt-2 pb-2 pl-2 pr-2">Know More</a>
</div>
</div>
</div>
</section>
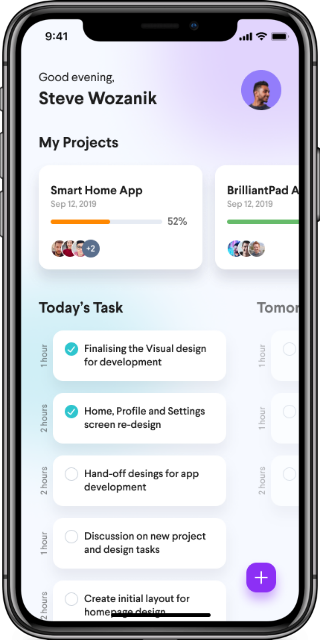
It is named Intro Out of the Box, as here we keep the image out of the div on the right to give it a more 3D and realistic look.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere deserunt sequi vitae temporibus ratione officiis ex similique nam asperiores minima distinctio ducimus perspiciatis, eius inventore, deleniti magnam eligendi culpa esse.
Know More
<section class="sec-pt-200 sec-pb-200">
<div class="container">
<div class="row overflow-intro align-items-center">
<div class="col-md-7">
<h2 class="mb-3 text-white">
Headline
</h2>
<p class="text-white">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere deserunt sequi vitae temporibus ratione officiis ex similique nam asperiores minima distinctio ducimus perspiciatis, eius inventore, deleniti magnam eligendi culpa esse.
</p>
<a href="#" class="d-block mt-4 text-white">Know More <i class="bi bi-arrow-right"></i></a>
</div>
<div class="col-md-5 text-right">
<img src="https://bootstraprev.com/img/blocks/img/phone.png" alt="" class="img-fluid">
</div>
</div>
</div>
</section>
Use the intro bar if the company wants to show a summary of the brand.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit quisquam, sint accusamus maxime, ut quaerat corrupti ipsa saepe molestias in necessitatibus dolorum iusto, ullam deleniti neque dolores distinctio modi! Ratione!
<section>
<div class="container">
<div class="row align-items-center">
<div class="col-md-6 pr-5">
<h1>
Enter the world of all fashion trends
</h1>
</div>
<div class="col-md-6">
<p class="light-text-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit quisquam, sint accusamus maxime, ut quaerat corrupti ipsa saepe molestias in necessitatibus dolorum iusto, ullam deleniti neque dolores distinctio modi! Ratione!
</p>
</div>
</div>
<div class="img-wrapper sec-pt-200 sec-pb-200 b-radius-5 bg-cover bg-center mt-4" style="background: url(https://bootstraprev.com/img/blocks/img/img6.jpg)"></div>
</div>
</section>